By now, anyone with even a single toe dipped into the SEO world has heard Google’s message loud and clear: Page speed and experience are ranking factors (and have been since 2010) and can directly affect your SEO performance.
Speed is important to Google because they want to provide a great experience for their users. Their thinking is: If People click on Google results and have a bad experience, less people will use Google.
But some marketers are under the misconception that website speed is actually more important than it is. The reality is, website speed is merely one factor by which Google measures and ranks the pages on your site.
What is page speed?
Google has been measuring page speed as an element of their ranking system since a major overhaul in 2010; this was updated to include mobile web pages in 2016.
Website owners and operators can measure speed using PageSpeed Insights, a free Google tool that tests your website’s performance. The tool assigns your page a ranking from 0 – 100, based on how well the page performed. It also offers up feedback on the various elements of your page, and how you can improve them.
Why is page speed important?
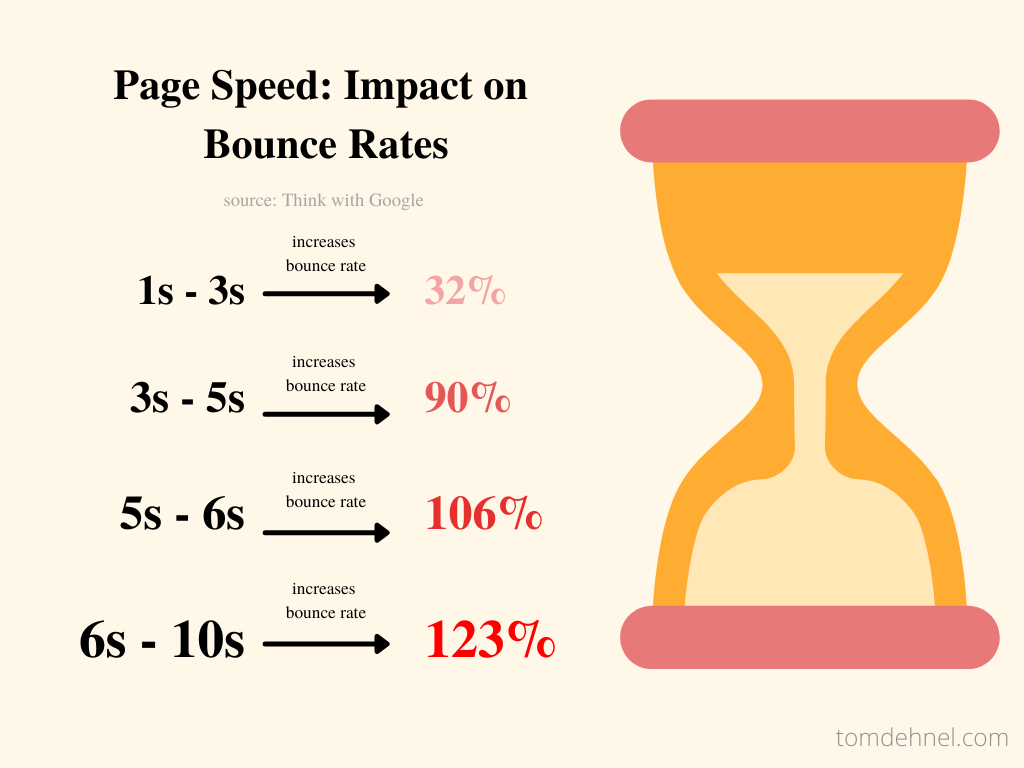
As well as factoring into your overall search rankings, the speed with which a web page loads has a measurable impact on customer experience. Slow websites are a huge turn-off for internet users. In fact, customers who engage with slow-loading websites are more likely to “bounce”, or leave the website without viewing any more of your content.
Additionally, the majority of web traffic comes from mobile devices. Something many people don’t realize is Google evaluates website performance as if everyone was on a 3G mobile network on a slow running device.
The benefits of better user experience alone often provide enough justification for maintaining a faster website. The implications faster speed has on your SEO are even more attractive. I’ll touch more on why this matters later on.
What About Core Web Vitals – And Why do they Matter?
Core Web Vitals are related to speed, but they’re not exactly the same thing.Google says Web Vitals are part of their goal to “provide unified guidance for quality signals that are essential to delivering a great user experience on the web.” Basically, it’s a set of things they can measure that they believe will correlate with better user experience.
Core Web Vitals are a subset of page experience factors which Google has determined are most important. Specifically, they are:
- Largest Contentful Paint (LCP): How long does it take for the biggest chunk of content on a page to load? Measured in seconds.
- First Input Delay (FID): How long does it take before the user can interact meaningfully with the page? Measured in seconds.
- Cumulative Layout Shift (CLS): How much does the page shift around while it’s loading? Measured as a ratio.
Core Web Vitals can be measured through a report generated on Google’s web.dev site.
The Web Vitals report features a more detailed analysis on how a page performs in the real world. It reports on performance and user experience, but also accessibility, best practices, and SEO.
Core Web Vitals frames website performance as an issue related more to customer experience than SEO. By framing the performance of a target URL against those of other similar web pages, website operators can get a better understanding of how their page speed stacks up to competitors and make a plan to improve.

Google’s Views On Speed as a Ranking Factor
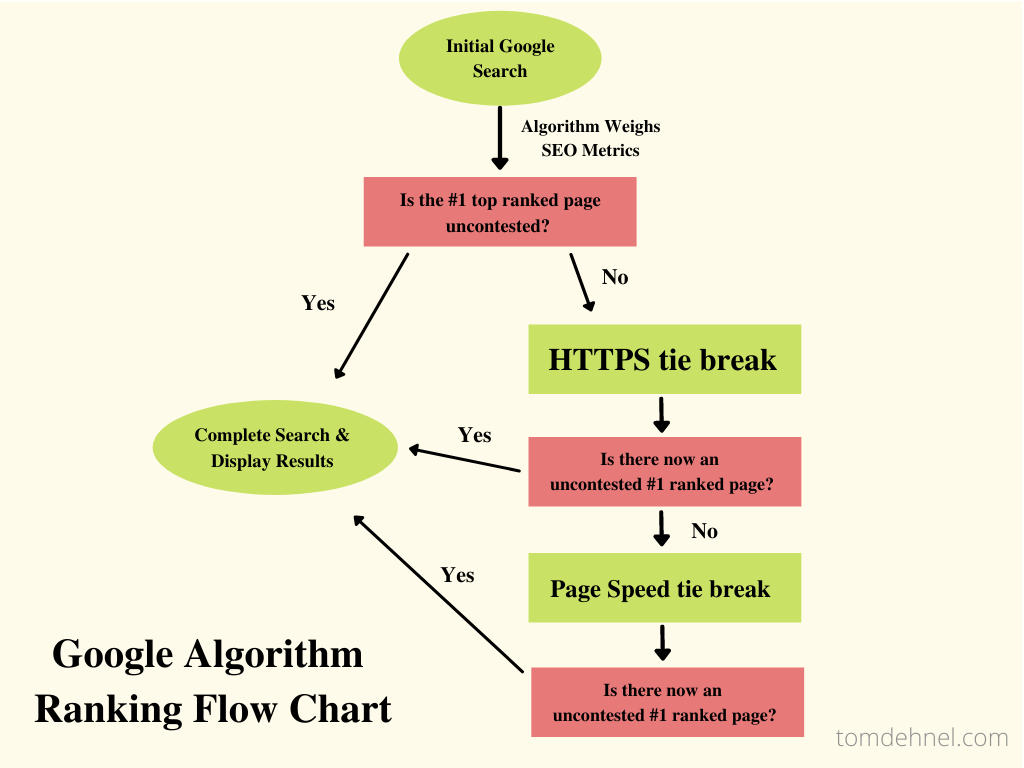
Google’s algorithm sorts pages by weighing and measuring them against one another. As the algorithm attempts to rank pages, one issue commonly occurs: Two or more pages tie for a ranking. That is where what are known as “tie breakers” come in.
A tie breaker is a function of Google’s ranking algorithm; one that attempts to resolve the issue by bringing in a new set of metrics for the algorithm to weight the pages by. One well-known tie breaker is whether or not the webpage in question uses secure (HTTPS) protocol or not. The algorithm favors web pages that are encrypted with the more advanced HTTPS; but what happens if both sites meet this requirement?
In cases where an initial tie-break attempt fails, Gary Illyes – a Webmaster Trends Analyst at Google – suggests that page speed would functionally serve as a 2nd tier tie breaker.

The Benefits of a Fast Website
Beyond better SEO rankings, there are a few other benefits of having your dev team focus some cycles on page speed.
Better User Experience
The most immediate, visible metric you can use to measure your website’s performance is user experience. I’ve stressed the importance of user experience repeatedly throughout this article, and for good reason; it really, truly matters.
Lower Bounce Rate
Just 3 seconds of additional loading time makes your customers twice as likely to leave your website on the spot; and let’s be honest – it’s unlikely people’s attention spans are going to improve in the coming years. The longer you can keep people engaged and on your site, the higher chance you have of converting them into paying customers.
Higher “Quality Score” for Paid Search Ads (Google Ads)
The last benefit to touch on is website performance on Google Ads. “Quality Score” is a diagnostic metric from Google that measures the quality of your Ad user experience on a scale from 1-10.
Landing page experience and ad relevance are measured in part by the bounce rate of your pages and the average time a user spends on your page. A faster website increases the likelihood that users will follow through with an action on the landing page – thereby increasing your Quality Score. That’ll get you better ad performance, cheaper ads, and lower CAC.
Focusing on Page Speed in the Future
Ultimately, there are several benefits that come with having a faster website. For me, the most important one is that page speed has an impact on SEO. Working to improve your site’s performance on these metrics is crucial to performing well on Google.
Website operators looking to improve website speed should use PageSpeed Insights and the Core Web Vitals Reports (at web.dev/measure AND in Google Search Console) to identify the lowest-hanging fruit and make a plan to address it.

I run a small SEO consulting business in San Francisco, CA. I like to write a little bit and get in arguments with my friends. It’s the only way I can make sense of the world.
